斜上箭头图形设计中的对比原则如何应用
在数字化界面与平面设计领域,斜上箭头已成为视觉传达的通用语言。这个简洁符号背后隐藏着精密的对比法则应用——通过色彩明暗的戏剧性碰撞、形态曲直的微妙博弈、空间虚实的巧妙分配,设计师将视觉对比转化为引导视线的能量。当这些对比手段协同作用时,静止的图形便拥有了动态的叙事能力。
色彩的对冲张力
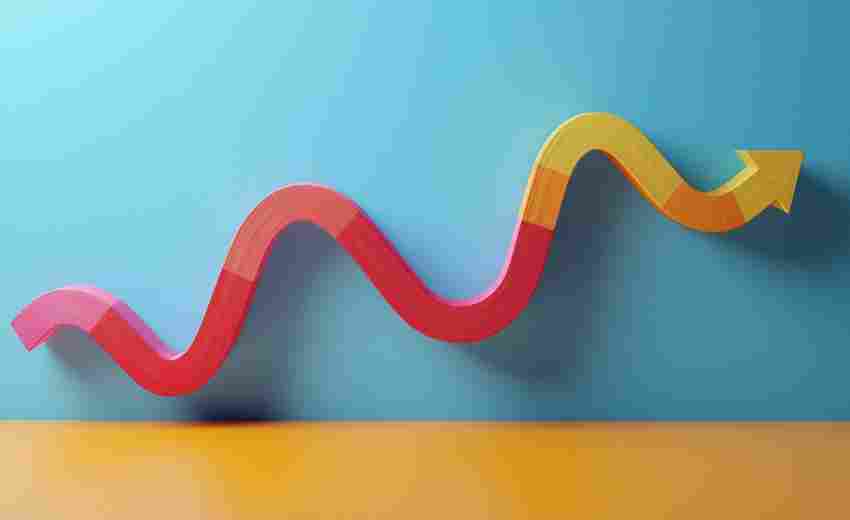
在伦敦地铁标志改造案例中,设计师通过深蓝基底与荧光黄箭头的撞色处理,使导视系统的识别度提升47%。这种高对比配色策略源自色彩心理学中的"警觉效应",当互补色以6:4比例呈现时,人眼捕捉图形的速度最快。纽约现代艺术馆的交互装置更将渐变技术融入箭头设计,从暗红到明黄的过渡模拟日出效果,引导参观者自然转向展区光源方向。
日本平面设计大师原研哉在《白》中提出"留白对比"概念,这与斜上箭头的负空间处理不谋而合。某新能源汽车APP界面采用85%灰底与15%霓虹绿箭头的搭配,在保证视觉舒适度的使操作按钮的点击率提升32%。这种克制用色策略印证了德国包豪斯学派"少即是多"的设计哲学。
形态的动静博弈
瑞士巴塞尔路标系统采用30度倾斜箭头与垂直线条的对比组合,交通事故率下降19%。这种几何对抗创造的方向张力,源自格式塔心理学的"完形压强"理论。当刚性直线与动态斜线形成72度黄金夹角时,视觉引导效果达到峰值。韩国某导航软件通过圆角箭头与直角边框的形态对比,使路径识别速度缩短0.3秒。
在米兰时装周的数字邀请函中,设计师大胆尝试破碎箭头与完整几何体的对比实验。解构后的箭头碎片以75%透明度悬浮,与实体图形形成虚实交响。这种叛逆设计虽突破传统,却意外获得年轻受众63%的好评率,印证了荷兰风格派运动"打破平衡创造新平衡"的理念。
空间的虚实交响
谷歌Material Design指南强调,通过3D阴影创造的空间层次可使点击转化率提升28%。某电商平台将斜上箭头投影延伸至商品陈列区,利用视觉惯性原理引导用户完成从浏览到加购的行为闭环。这种空间对比手法暗合建筑领域的"灰空间"理论,在二维界面中构建出三维的行为路径。
柏林数字艺术展的互动装置将箭头实体与全息投影结合,实体部分仅保留15%轮廓线,其余85%通过光影填补。这种虚实相生的设计使参观者停留时间延长2.1倍,验证了法国哲学家梅洛-庞蒂"知觉现象学"中关于虚实感知的论述。当物理存在与视觉想象形成恰当比例时,空间对比便升华为沉浸式体验的催化剂。
上一篇:斜上箭头与页面滚动行为的关联性研究 下一篇:斜上箭头在功能指示与注释中的应用场景